
「Window Framer」は、ブラウザウィンドウのモックアップを生成してくれるFigmaプラグインです。モダンなブラウザ画面のモックアップをワンクリックで簡単に作ることができます。プレゼン資料などスクリーンショットにウィンドウ枠を付けた画像が必要なときにオススメなプラグインです。
プラグインのインストール方法
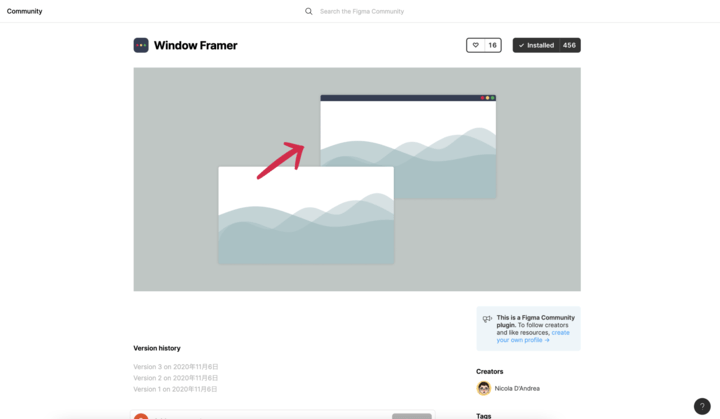
- Figmaのcommunityページにアクセスします。
- 検索ボックスから「Window Framer」を検索します。
- 「plugins」をクリックで結果を絞り込み、リソースページを開きます。
- 「Install」をクリックしてプラグインを有効化させます。

Window Framerの使い方・モックアップ生成方法
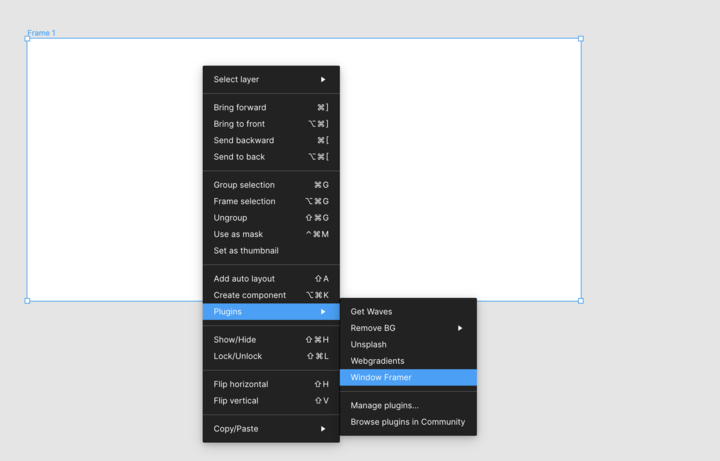
使い方はとっても簡単です。変換したいフレームまたはオブジェクトをを選択している状態で右クリック、 Plugins > Window Framer を押すだけ。(1つだけでなく複数のフレーム/オブジェクトをまとめて一度に変換することも可能です。)

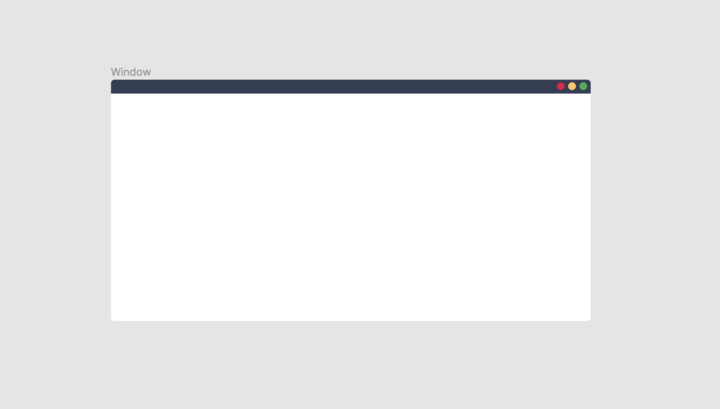
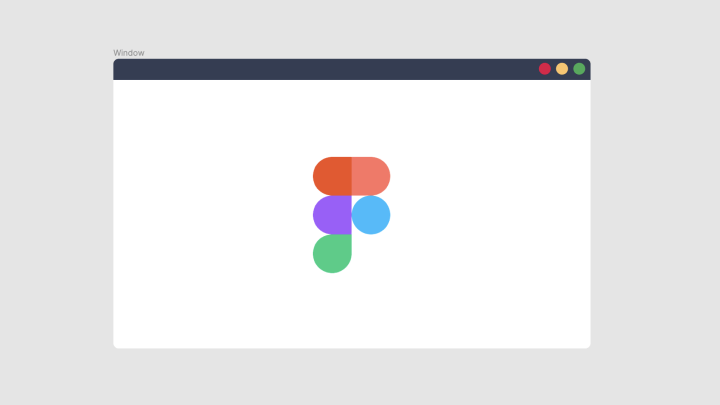
サクッとおしゃれなフラット型のウィンドウモックアップに変換されました。

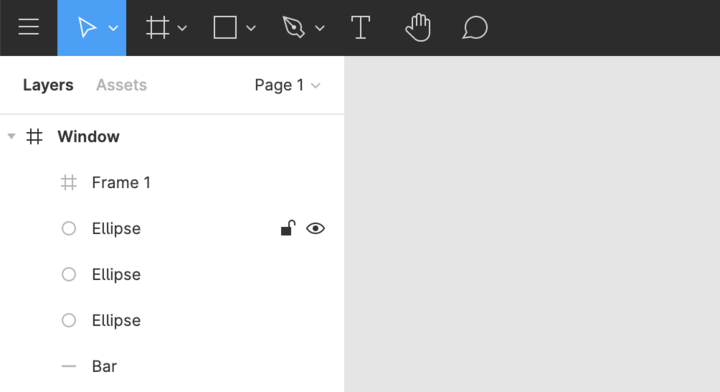
生成されたモックアップのレイヤー構成は以下の感じに。非破壊編集が可能な形で変換されるので、あとから元ファイルの編集も可能です。また、メニューバー部分の色なども好きな色に変更が可能です。

ワンクリックでおしゃれなブラウザ画面のモックアップが作成ができて便利ですね。あとから微調整も可能なので細かいところに手が届くFigmaとの相性抜群。ぜひ活用してみてはいかがでしょうか。お試しあれ。



コメント