
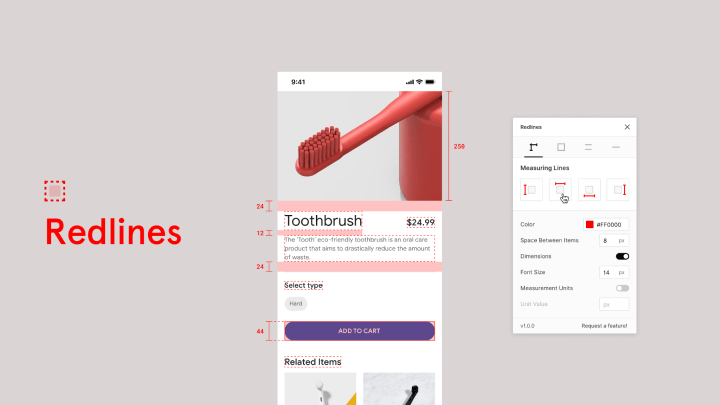
「Redlines」は、要素に対してサイズを記載してくれるFigmaプラグインです。レイヤーを選択してボタンをクリックするだけで、簡単に長さに関する説明を生成してくれます。デザインを開発者に引き渡す際など、サイズの注釈を付けたいときに便利なプラグインです。線の色や塗り潰し方、フォントの種類などがカスタマイズ可能で、自身のお好みのデザインで注釈を作成することができます。

プラグインのインストール方法
- Figmaのcommunityページにアクセスします。
- 検索ボックスから「Redlines」を検索します。
- 「plugins」をクリックで結果を絞り込み、リソースページを開きます。
- 「Install」をクリックしてプラグインを有効化させます。

Redlinesの使い方・サイズや距離を記載方法
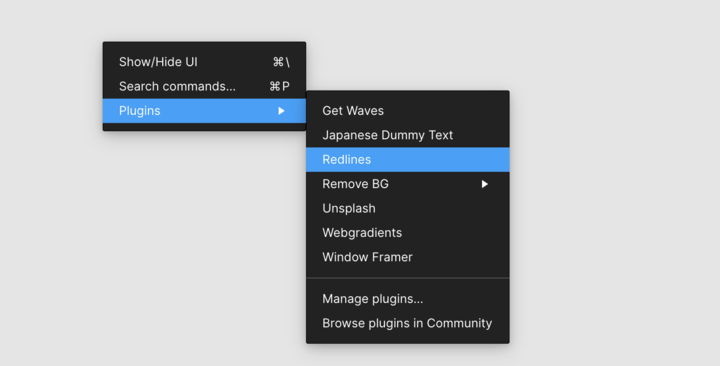
編集画面の適当なところを右クリック、 Plugins > Redlines を選択します。

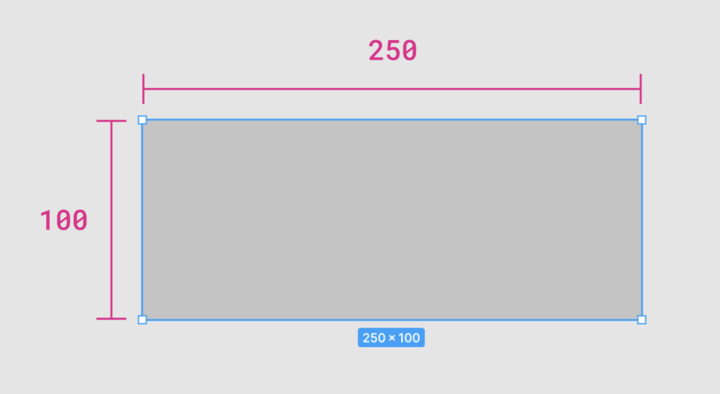
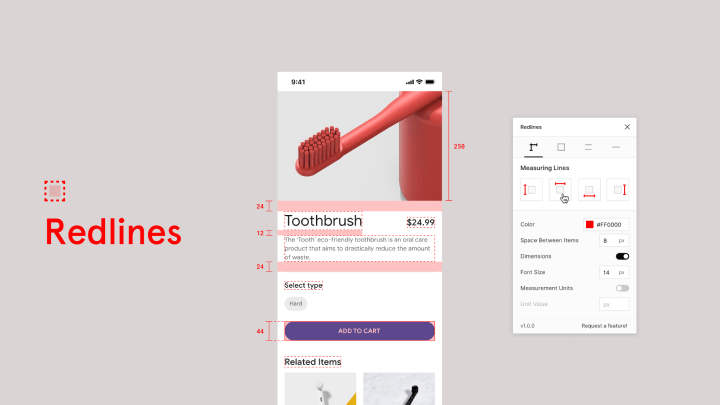
Redlinesのメニュー画面が表示されました。サイズを記載した要素(レイヤー)を選択して、表示方法をメニューよりクリックします。(色やフォントも指定することができます。)

要素に対して長さがどれだけあるのかのサイズが記載されました。要素間の距離を記載したいときは、塗りつぶしと点線なんかを同時に利用することでそれっぽく見えるかと思います。

ワンクリックで要素に対してサイズを記載することができて便利ですね。デザイン指示書を手作業で作成しようとすると、なかなか骨の折れる作業ですもんね。Redlinesを使いこなして節約できる時間は積極的にカットしていきましょう。ぜひ、お試しあれ!



コメント