
「WebGradients」は、おしゃれで使い勝手の良いよいグラデーションを簡単にコピーできるWebサイトです。180種類もののハイセンスなグラデーションカラーコードを取り揃えており、CSSまたはPNGで取得することができます。 サイトの背景やボタン、サムネイル画像として綺麗なグラデーションを利用したいと考えている方におすすめのサービスです。
使い方・配色の取得方法
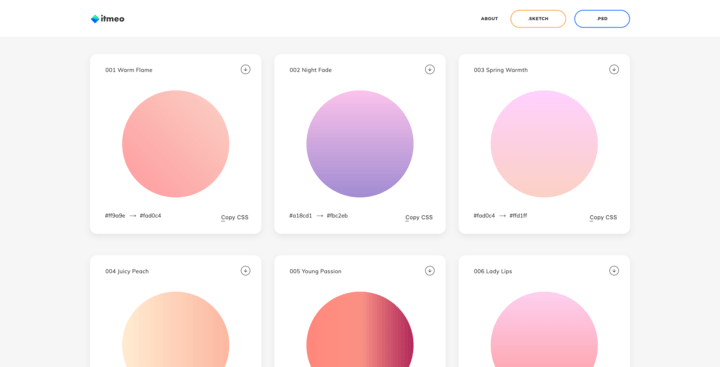
WebGradientsにアクセスすると、さまざまなグラデーションサンプルが一覧で表示されます。

グラデーションをクリックするとウィンドウ全体でカラーのプレビューを適用することができます。

カラーコードを取得するには「Copy CSS」をクリックします。コピペで利用できるCSSがクリップボードにコピーされます。

以下のようなCSSがコピーされるので、該当要素に貼り付けるだけで簡単に適用が可能です。
background-image: linear-gradient(45deg, #ff9a9e 0%, #fad0c4 99%, #fad0c4 100%);コピペでセンスのよいグラデーションCSSを簡単に使えて便利ですね。PhotoshopやSketch用ファイルも用意されているの気になる方はダウンロードしてみるとよいでしょう。デザイン制作に行き詰まった際や、アイデアのヒントが欲しいときなどに活用してみてはいかがでしょう。ぜひ、お試しあれ。



コメント