
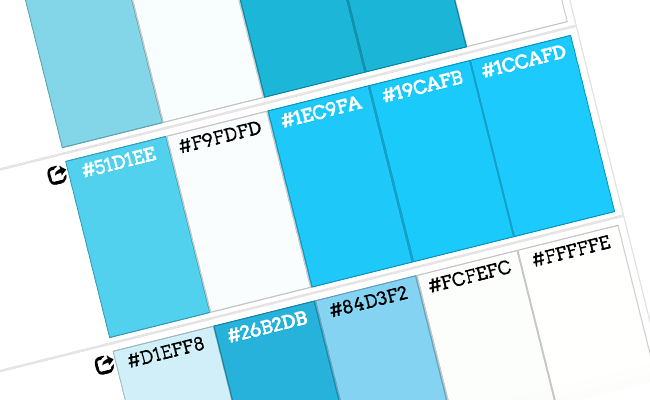
「Colores」は、指定したキーワードよりそのイメージにあった配色を教えてくれるサイトです。キーワードを入力するとそれに関する画像を取得してそこから色を抽出する仕組みになっています。日本語にも対応しており、手軽にキーワードに関する配色を調べることができます。
イメージカラーを調べる
調べたいキーワードを入力しましょう。

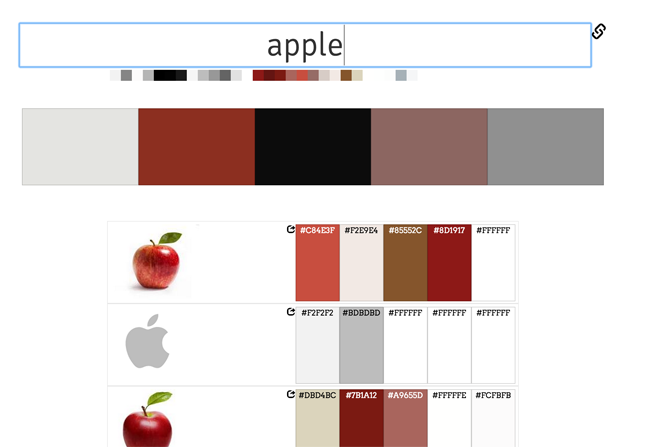
為にしに「Apple」と入力してみるとこんな感じ。赤や茶といったリンゴに関連しそうな配色が表示されました。各画像の配色は16進数で教えてくれるので色のコピーを簡単に行うことができます。

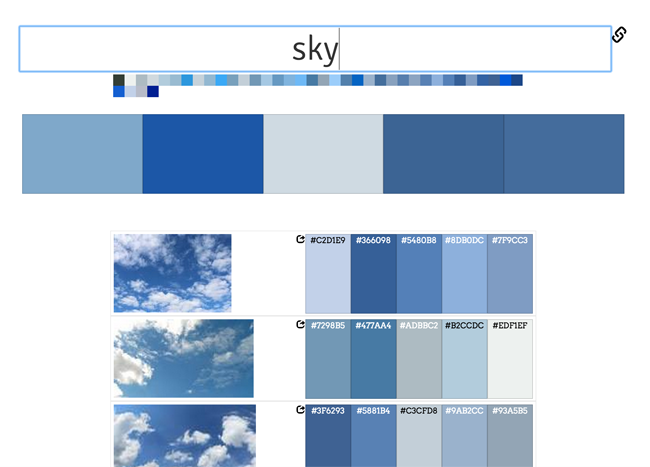
「sky」と入力するとこんな感じ。やはり空に関する青色系統の色が表示されました。

たまに、少しズレた色を表示されてしまうこともありますが、大体のイメージカラーを捉えることは可能です。主に使われているイメージカラーをコードとして知りたいときになんかに使ってみると便利なのでは。興味がある方は試してみてはいががでしょうか。


コメント