
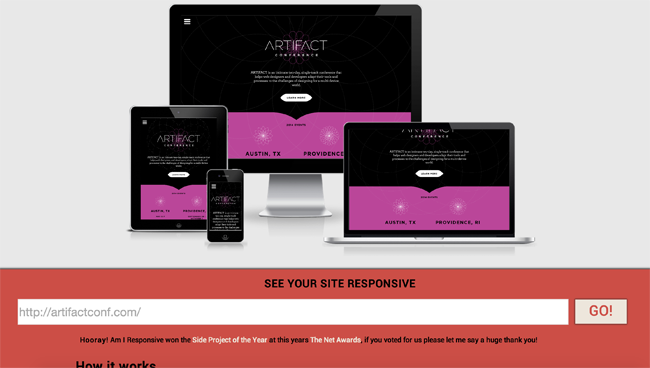
Am I Responsive?
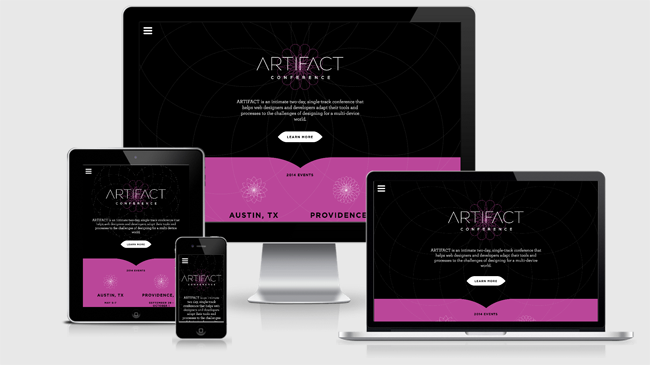
「Am I Responsive?」は自分のサイトがレスポンシブデザインなのかを調べる事ができるサイトです。URLを入力するだけで簡単に各デバイスのディスプレイサイズに対応しているかを確認できます。

簡単!URLを入力するだけ
調べたいサイトのURLをボックスに入力し、「GO」ボタンをクリック。

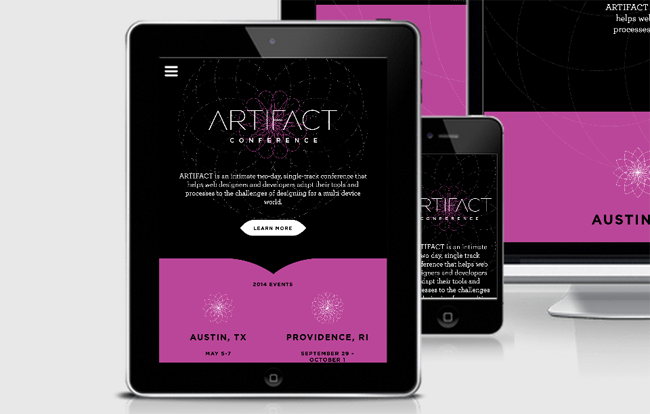
表示されたデバイスをクリックすれば、そのディスプレイサイズのものを前画面にできます。

スクロールもできる!
一応、スクロールバーも表示されており、ちゃんとスクロールを行うことができます。また、実際にページ内でクリック等の操作を行うこともできます。

パッパッと様々なディスプレイサイズのチェックができるので、レスポンシブデザインの確認の際なんかに使ってみてはいかが。


コメント