
「CSS Peeper」は、閲覧中のWebページのCSSをワンクリックで超解析してくれるChrome拡張機能です。使われているフォントの種類やカラーパーレット、OGP、画像などをまとめて一覧で表示してくれます。また、部分要素解析をすることもでき、指定したオブジェクトの詳細な設定値なども確認することが可能です。HTML・CSSを学習中の方やWebデザイナーなど作業効率アップさせたい方に便利な拡張機能です。
インストール方法
- Chromeウェブストアにアクセスします。
- 検索ボックスから「CSS Peeper」を検索します。
- 「Chrome に追加」をクリックします。
- インストールが完了するとアプリ表示一覧のページにアイコンが追加されれます。
CSS Peeperの使い方・CSS解析方法
解析をしたいWebページを開いている状態で、Chromeのメニューバー右上のアイコンから「CSS Peeper」をクリックすることで解析が開始されます。

一般的なサイト情報を確認
「CSS Peeper」が起動するとWebサイトに関する一般的な情報が表示されます。サイトのメタ情報や使われているフォント、OGP画像、CSSのファイルサイズ、読み込み時間などが確認できます。

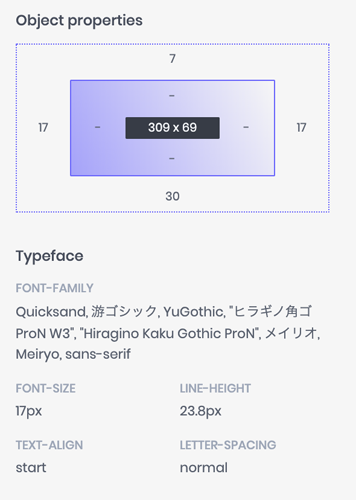
特定の要素を詳しく解析
「CSS Peeper」が起動されている状態で、特定の要素をクリックすることで、その要素に関する詳しいプロパティを確認することができます。id・クラス名、行間、サイズ、余白、背景色、文字色などが確認可能です。

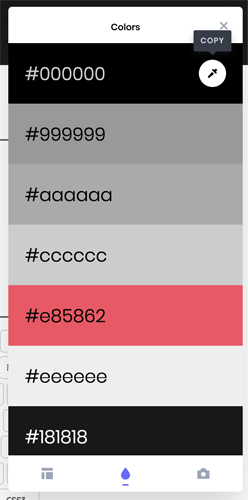
使われている配色を一覧表示
真ん中の「COLORS」のタブより、閲覧中のページで使われている色のカラーパレットが自動で生成され、瞬時にサイトの配色を把握することができます。抽出された一覧の上にカーソルを当て「COPY」のアイコンをクリックすることで、そのまま16進数のカラーコードをコピーすることが可能です。

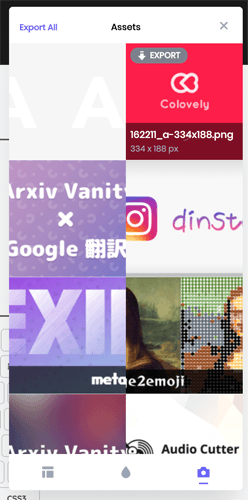
画像をまとめてダウンロード
一番右側にある「ASSETS」タブより、閲覧中のページに使用されている画像ファイルを一覧で表示してくれます。抽出された画像をは、一覧から選択してダウンロードすることができます。「Export All」を選べば、一覧にある画像をすべて一括でダウンロードすることがもできます。

選択したメディアファイルはzip形式でまとめてダウンロードされます。

「ここのCSSちょっとだけ調べたい!」ってときに活用してみると良いのではないでしょうか。より手軽にCSSを確認できるところが「CSS Peeper」の良い点ですよね。ページ上で使われている画像をまとめて保存する機能がなかなか重宝しそうですよね。ぜひ、お試しあれ。


コメント