
「WebP Express」は、jpg・pngの画像をWebP形式に変換してくれるWordPressプラグインです。難しい設定が不要でプラグインを有効にしてあげるだけで簡単にWebP形式で表示が可能です。既存の記事も全て画像を変換してHTMLを書き換えて表示してくれるので、ひとつひとつ画像を修正する必要がなく大変便利です。サイトの表示速度アップのためWebP対応を考えている方におすすめのWordPressプラグインです。
WebPとは
WebP(ウェッピー)は、米Googleが開発しているオープンな静止画フォーマットです。Googleの示した事例によると、ファイルサイズは非可逆圧縮モードでJPEGと比較して25-34%小さくなり、可逆圧縮モードでPNGと比較して28%小さくなるとされています。WebPは、軽くて綺麗でアルファチャンネルをサポートしており、Youtubeやウィキペディア、マイクロソフトなど、大手有名サイトでもWebPの利用され始めている注目の次世代フォーマットです。
インストール方法
WordPress管理画面 > プラグイン > 新規追加 >「WebP Express」で検索。または、WordPress.orgよりダウンロードし、インストールして有効化します。

基本的な使い方
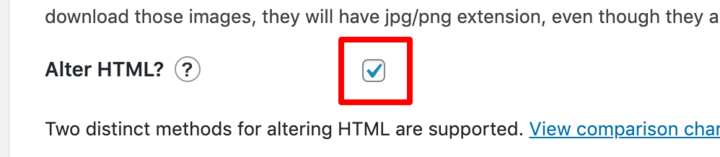
基本的な設定方法は、Settingからの「Alter HTML」のチェックを付けてあげるだけで完了です。

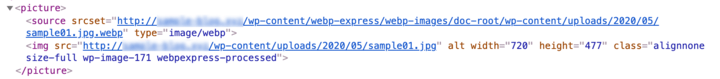
これで画像のHTMLが自動自動的に書き換わるようになり、WebP形式で画像を表示してくれるようになります。WebPをサポートしているブラウザではWebPで読み込み、未対応のブラウザでは従来の画像フォーマットで読み込みます。

WebP Express使用して変換されたwebp画像は、/wp-content/webp-express/webp-imagesに保存されています。
その他オプション・詳細設定
WebPの表示方法に関する設定オプションがいくつか用意されてるので、自分の好みに合わせて設定をカスタマイズしましょう。主要な設定箇所について簡単に解説していきます。
Operation mode
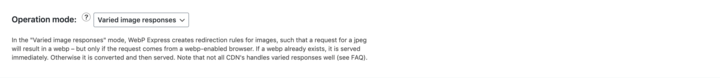
Operation modeでは、画像応答モードの設定することができます。ブラウザがwebPをサポートしているかによって、レスポンスとして返す画像フォーマットの指定が可能です。特に希望がなければ、初期値の「Varied image responses」のままでよいでしょう。

General
Generalでは、WebPに変換する対象の範囲を設定できます。アップロードフォルダの画像だけを対象にするのか、テーマの画像も対象にするか、jpg画像のみを対象にするかなどの設定が可能です。

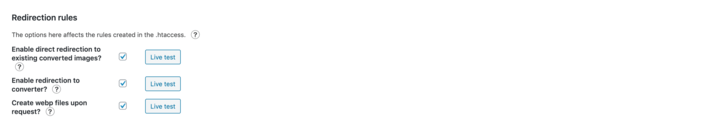
Redirection rules
Redirection rulesでは、.htaccessのリダイレクトルールについて設定できます。「既存の変換された画像への直接リダイレクトを有効するか」、「リクエストに応じてwebpファイルを作成するか」などの設定が可能です。

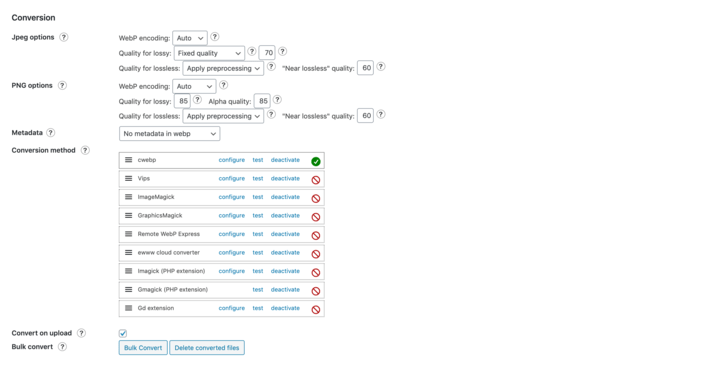
Conversion
Conversionでは、画像の圧縮率の設定ができます。「JPEG、PNGそれぞれの形式においてどれだけ画像を圧縮させるか」、「メタデータをWebPにも含めるかどうか」、「どの画像変換ライブラリを使用して圧縮させるか」などの設定ができます。

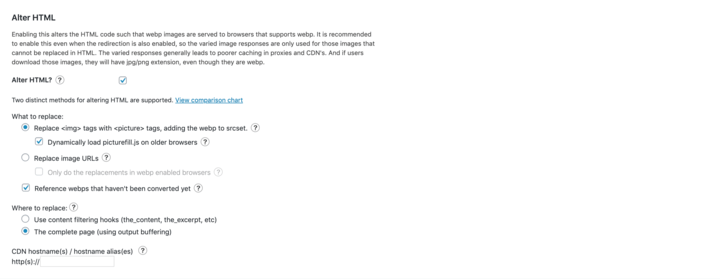
Alter HTML
Alter HTMLでは、HTMLコードの書き換え方法についての設定ができます。「Alter HTML?」にチェックした上で、書き換え方法を選択しましょう。HTMLの書き換え方法は大きく2つあります。
- Replace <img> tags with
tags, adding the webp to srcset. - Replace image URLs
1つ目はimgタグをpictureタグに置き換えsrcsetにwebpを追加する方法。2つ目は、画像のURLを直接WebPのものに置き換える方法です。1つ目の方法であれば、全てのブラウザに同じHTMLが提供でき、ページキャッシュの機能の利用が可能なので、特に希望がなければ1つ目の書き換え方法を選択しましょう。

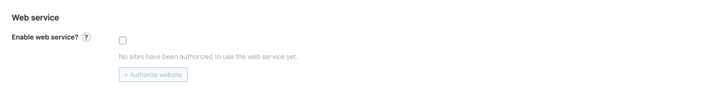
Web service
Web serviceでは、クラウドのウェブサービスを通じてwebp変換ができるようにする設定ができます。ラベルやAPIキーの設定、エンドポイントの確認ができます。

プラグインを導入してあげるだけで、WebP形式に変換して表示してくれて便利ですね。手軽にWebP形式の恩恵を受けれるのが「WebP Express」のいいところですね。WebP形式をサポートしているブラウザも最近多くなってきたので、WebP導入を本格的に導入を検討してみもいいかもしれませんね。サイトの表示速度向上を考えている方は活用してみてはいかがでしょうか。ぜひ、お試しあれ。



コメント