
THE EMOJINI 3000
「THE EMOJINI 3000」は、任意の画像を指定するとその画像に合わせた絵文字を表示してくれるWebサービスです。画像を選択すると自動で写っているものを捉えそれに関連する絵文字を提案してくれます。ハッシュタグや文章のワンポイントとして絵文字を使用する際に活用してみると便利かもしれません。
THE EMOJINI 3000の使い方
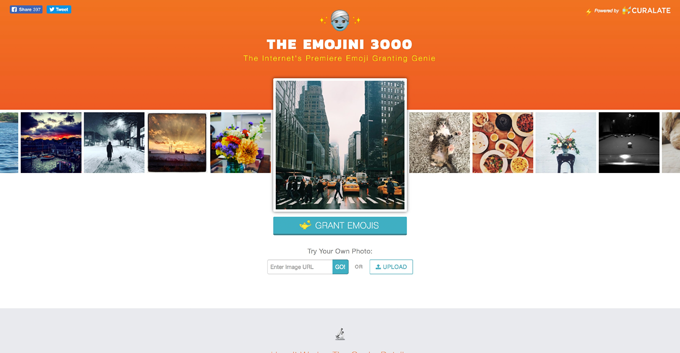
まず、THE EMOJINI 3000 にアクセスします。

任意の画像を選択します。画像の選び方は2種類あり、URLで画像を指定する方法とローカルのファイルをアップロードする方法があります。

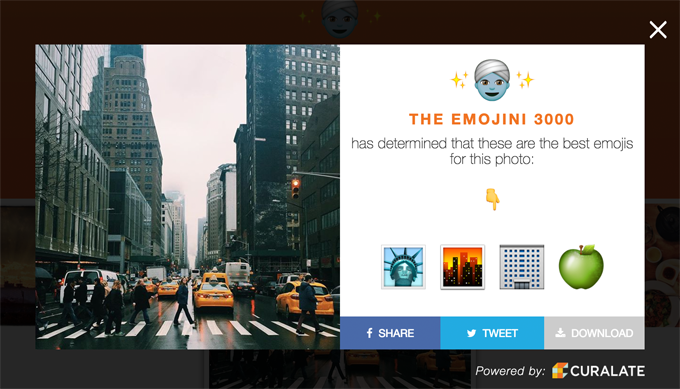
画像の内容にあった絵文字が表示してくれます。以下の例ではビルやニューヨークの街並みの絵文字が表示されました。若干不自然な絵文字も見受けられますが、的を得た絵文字がキチンと表示されていることがわかります。

いろんな写真での絵文字表示例
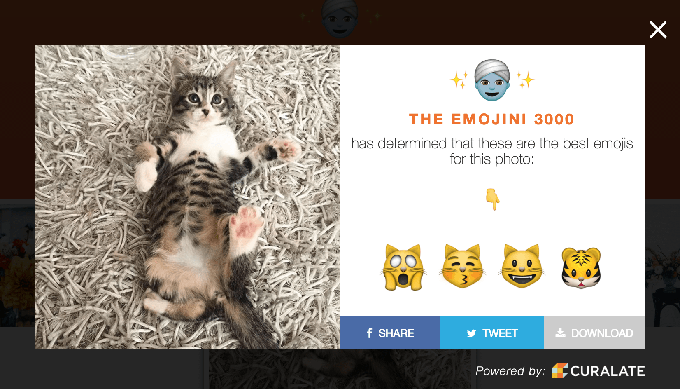
寝転がっている猫の写真

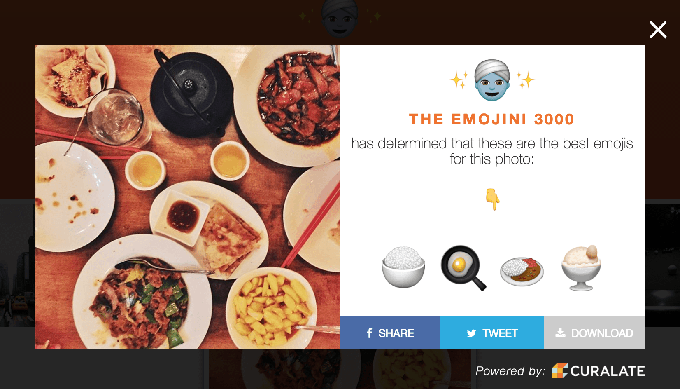
様々な料理が並ぶ写真

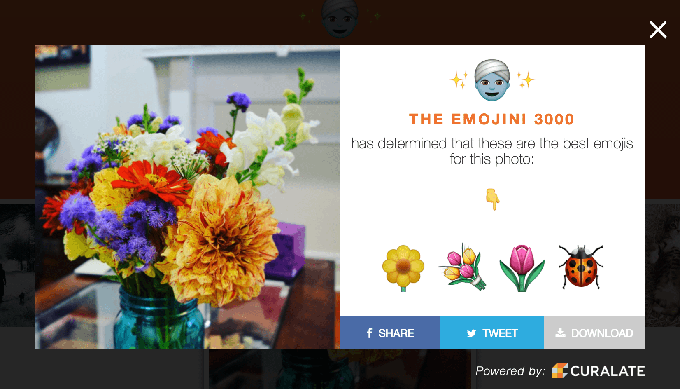
色鮮やかな花の写真

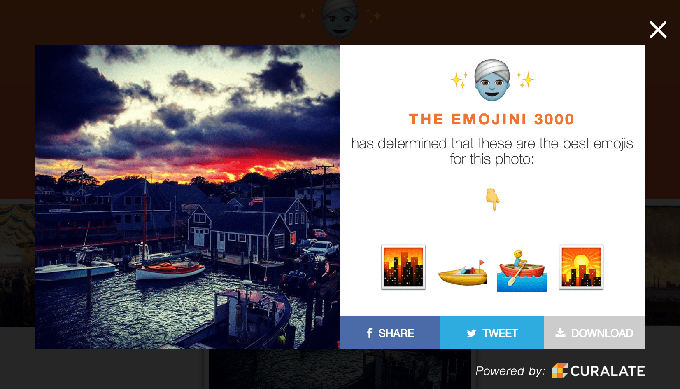
夕日に照らされる船の写真

あとがき
実際に試してみると写真の特徴をちゃんと捉えていてなかなかすごいですね。提案された絵文字はそのまま選択してコピーすることができるので、ハッシュタグや文章のワンポイントとして貼り付け写真を絵文字で表現してみるのも面白いかもしれません。是非、お試しあれ。


コメント