
How Secure Is My Password
「How Secure Is My Password」は、入力したパスワードのセキュリティ強度を算出してくれるサイトです。文字列、数字の数により安全度を測定して色で表してくれます。そのパスワードをクラックするのにどのくらいの時間がかかるだろかを表示することも可能です。パスワードを強固にしたい際なんかに便利なサービスです。ただ、普段使っているパスワードをそのままテストに使用するのは危険ですので、一応、文字を入れ替えるなどして気を付けてください。
色で安全度を教えてくれる
まず、アクセスするとただの青色状態。

フォームに強度を測定したいパスワードを入力していきます。

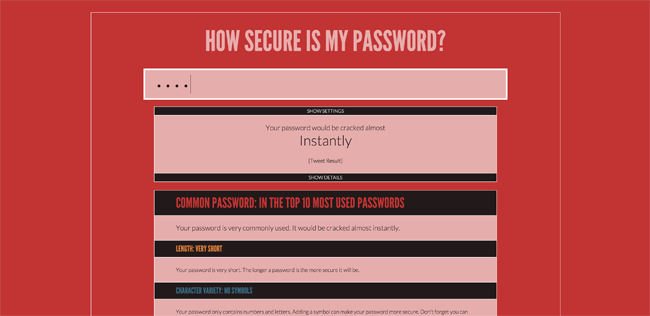
Passwordを入力していくと背景の色が変化していきます。ありがちな「1234」の4文字で試してみると赤色になりました。

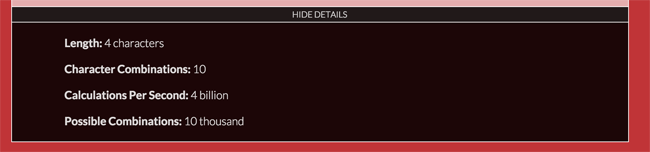
「SHOW DETAILS」でパスワード強度の詳細表示をすることができます。クラックにかかる時間や文字列の長さなどを表示してくれます。

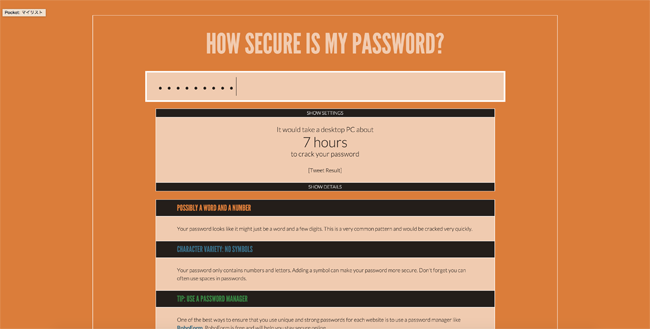
さらに文字数を追加して9文字にしてみるとオレンジ色になりました。

もっと文字数や数字を絡めて増やしてみると、ようやく緑色になりました。どうやら、このくらいのパスワードになるとクラックするのに1000年は掛かるようです。

自身のパスワードはどれくらい安全なのか、一度確かめてみると面白いかも知れません。セキュリティを高めたいときは使ってみてはいかが。


コメント