
Pingdom Website Speed Test
「Pingdom Website Speed Test」は、自分のサイトの表示速度を細かく検証してくれるWebサービスです。ページ容量やサーバー応答待ち時間、リクエスト数など、かなり詳しい分析してくれるのが特徴です。サイトのページ表示速度の高速化したい際なんかに測定ツールとして用いると大変便利。

読み込み時間とページの容量を同時にチェック
測定したいサイトのURLを入力します。

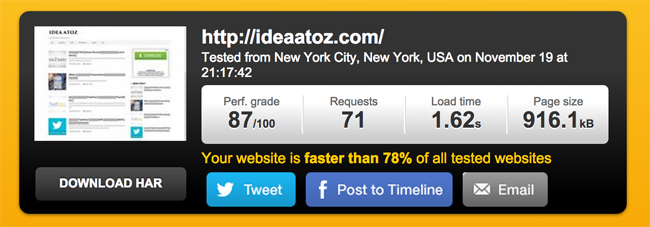
読み込み速度やページサイズ、グレードなど簡単なスコアが表示されます。

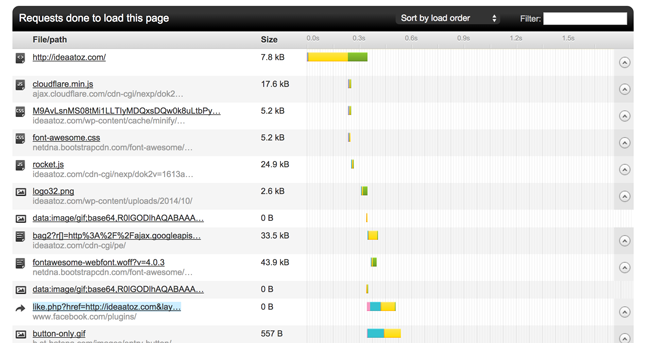
Requests done to load this page
リクエストにかかった時間の詳細をチャートで教えてくれます。

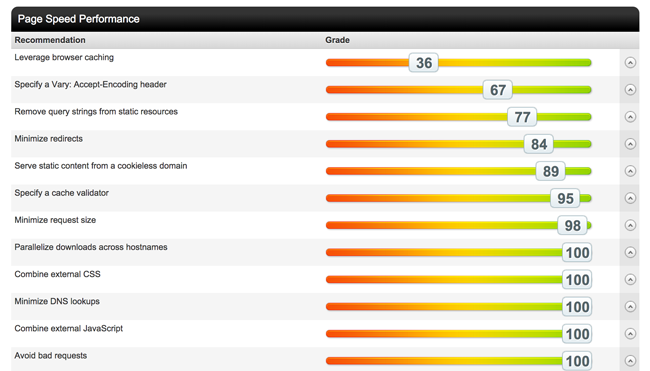
Page Speed Performance
ページ速度を上げるために行ったほうが良いポイントをグレードで表示してくれます。

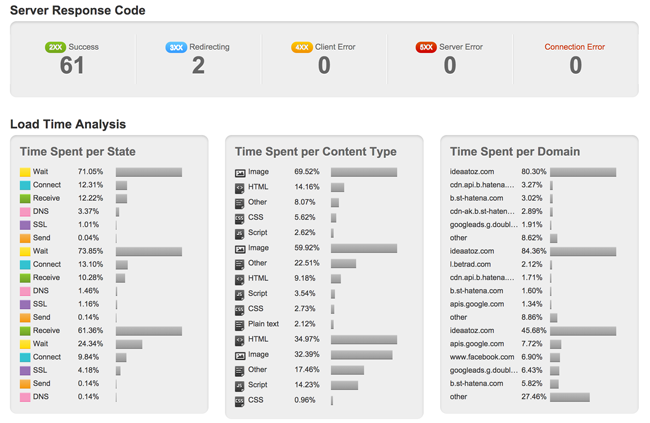
Server Response Code ・ Load Time Analysis
画像ファイルやスクリプト、CSS、HTMLなどコンテンツの種類ごとに費やした時間を表示してくれます。

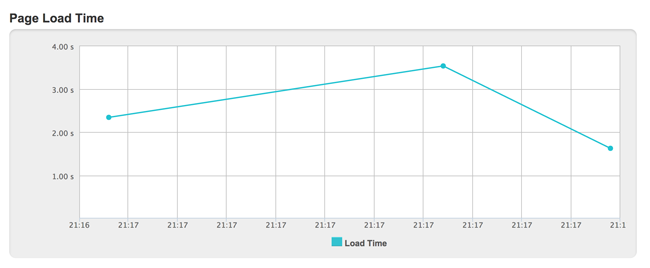
Page Load Time
最近測定した今までの解析結果をグラフで表示されます。

サイトのパフォーマンス改善の際なんかには是非、活用してみてはいかが。


コメント