
「PWA Icon App Exports」は、PWAアイコンに必要なエクスポート設定を即座に適用してくれるFigmaプラグインです。ワンクリックで出力する際の画像サイズを一括で指定することができます。いちいち、必要なサイズを調べて入力する必要がないので、アイコン画像を生成する機会がよくある方におすすめのプラグインです。

プラグインのインストール方法
- Figmaのcommunityページにアクセスします。
- 検索ボックスから「PWA Icon App Exports」を検索します。
- 「plugins」をクリックで結果を絞り込み、リソースページを開きます。
- 「Install」をクリックしてプラグインを有効化させます。

使い方・一括生成方法
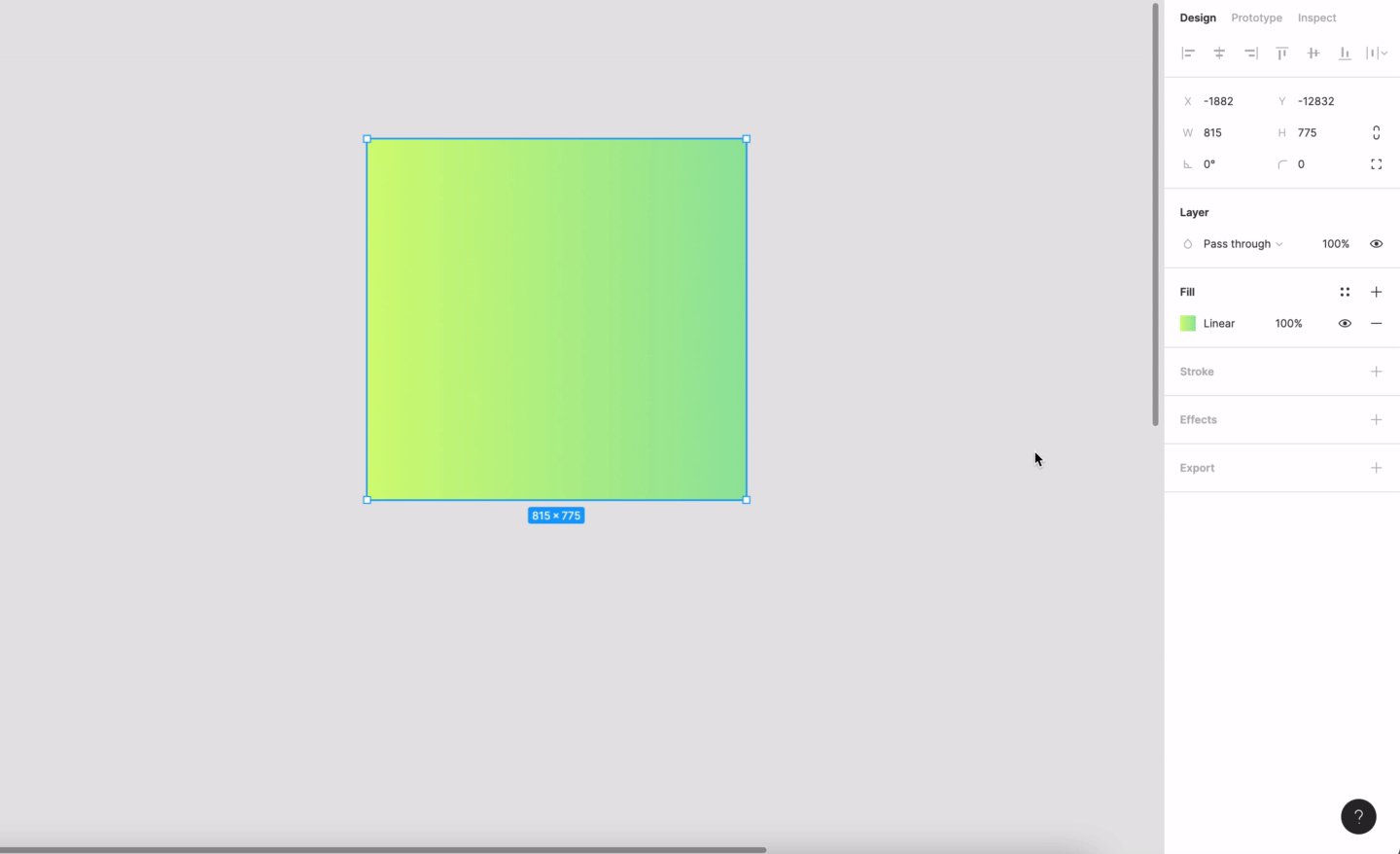
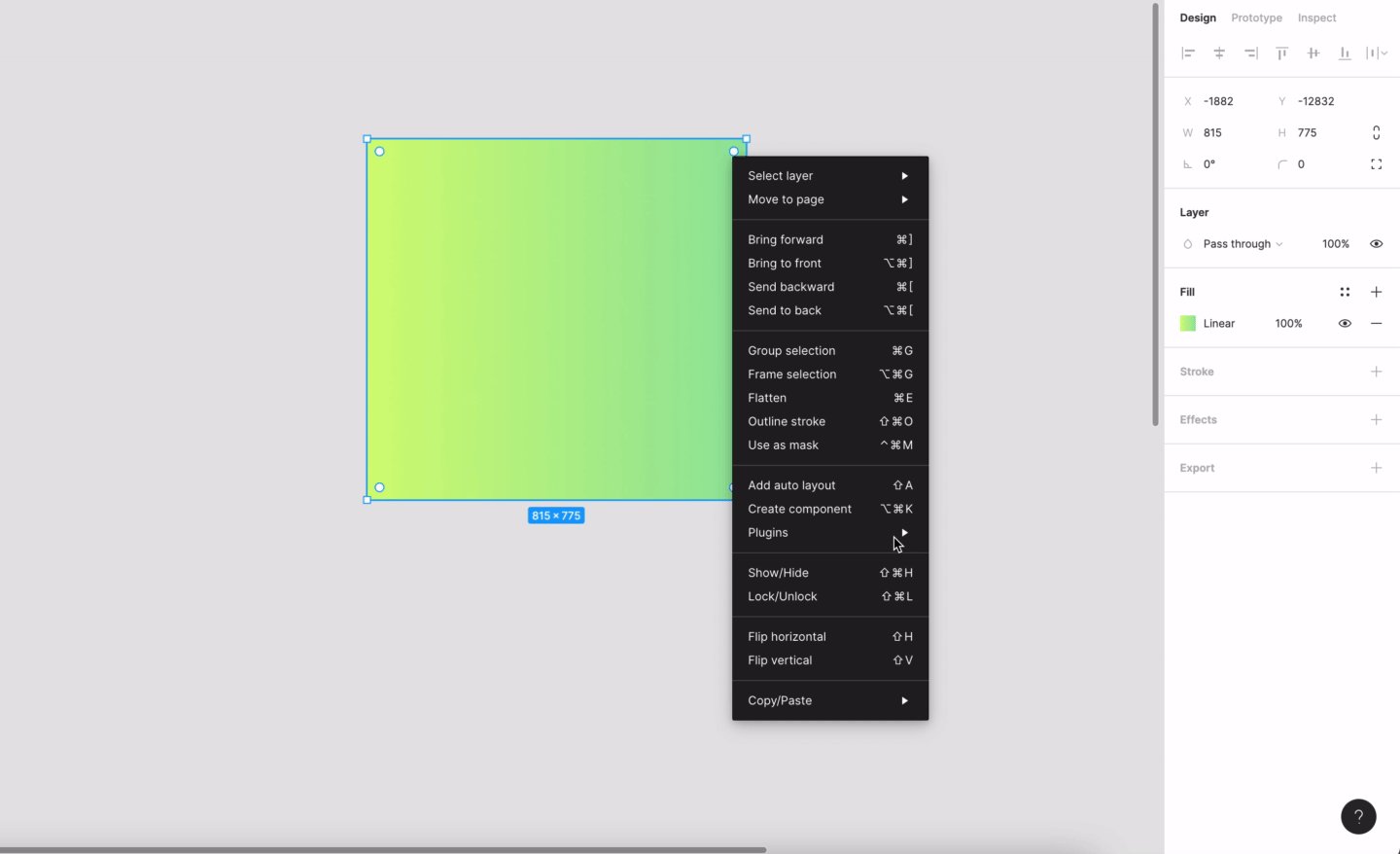
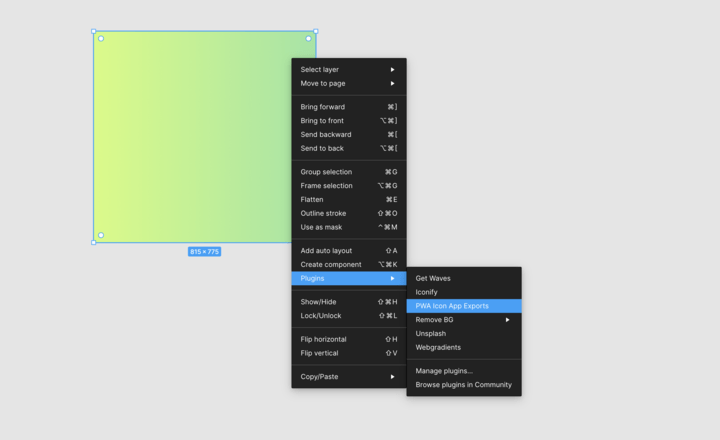
出力したいアプリアイコンを含んだフレームを選択し、編集画面の適当なところで右クリック Plugins > PWA Icon App Exports を選択します。

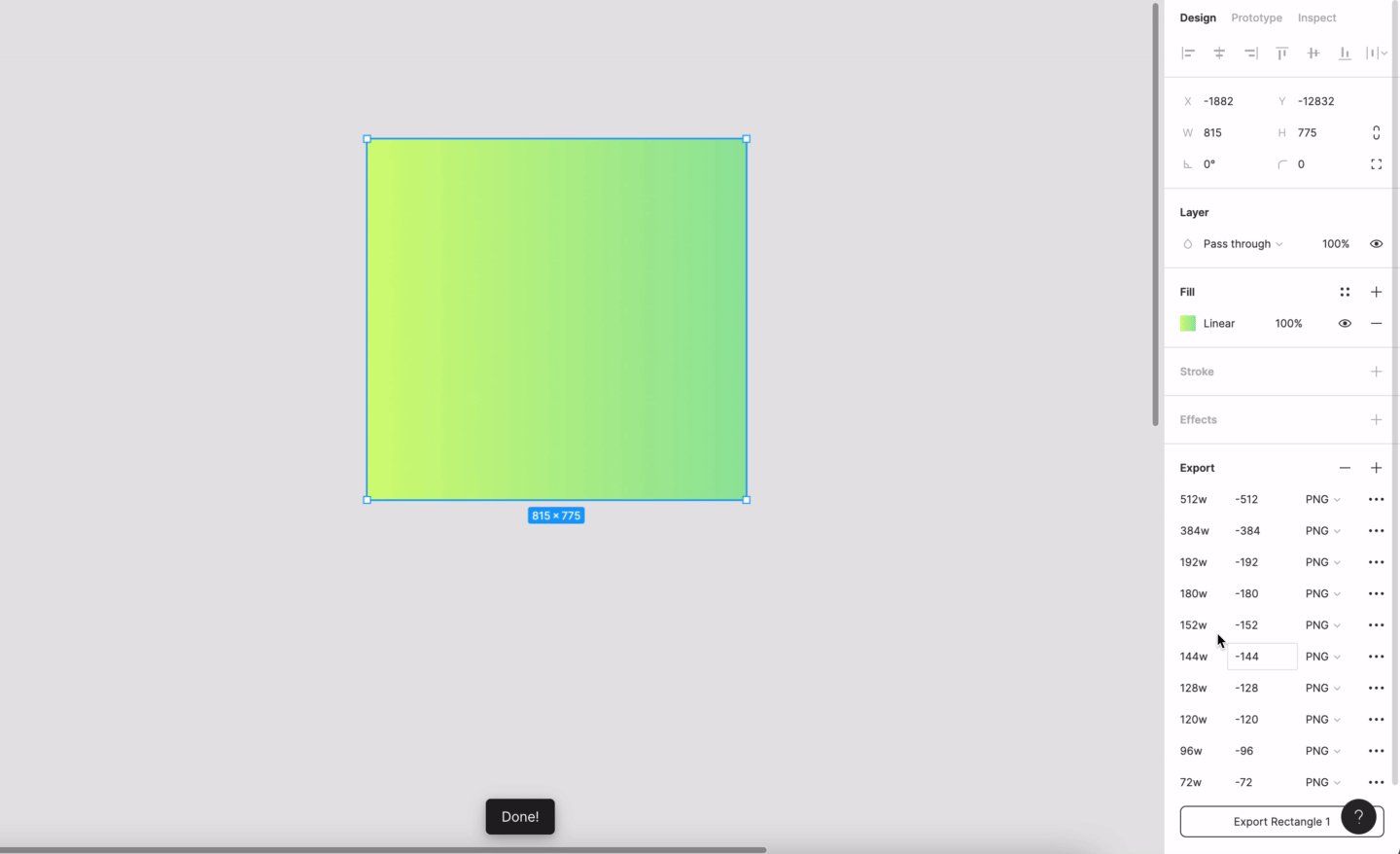
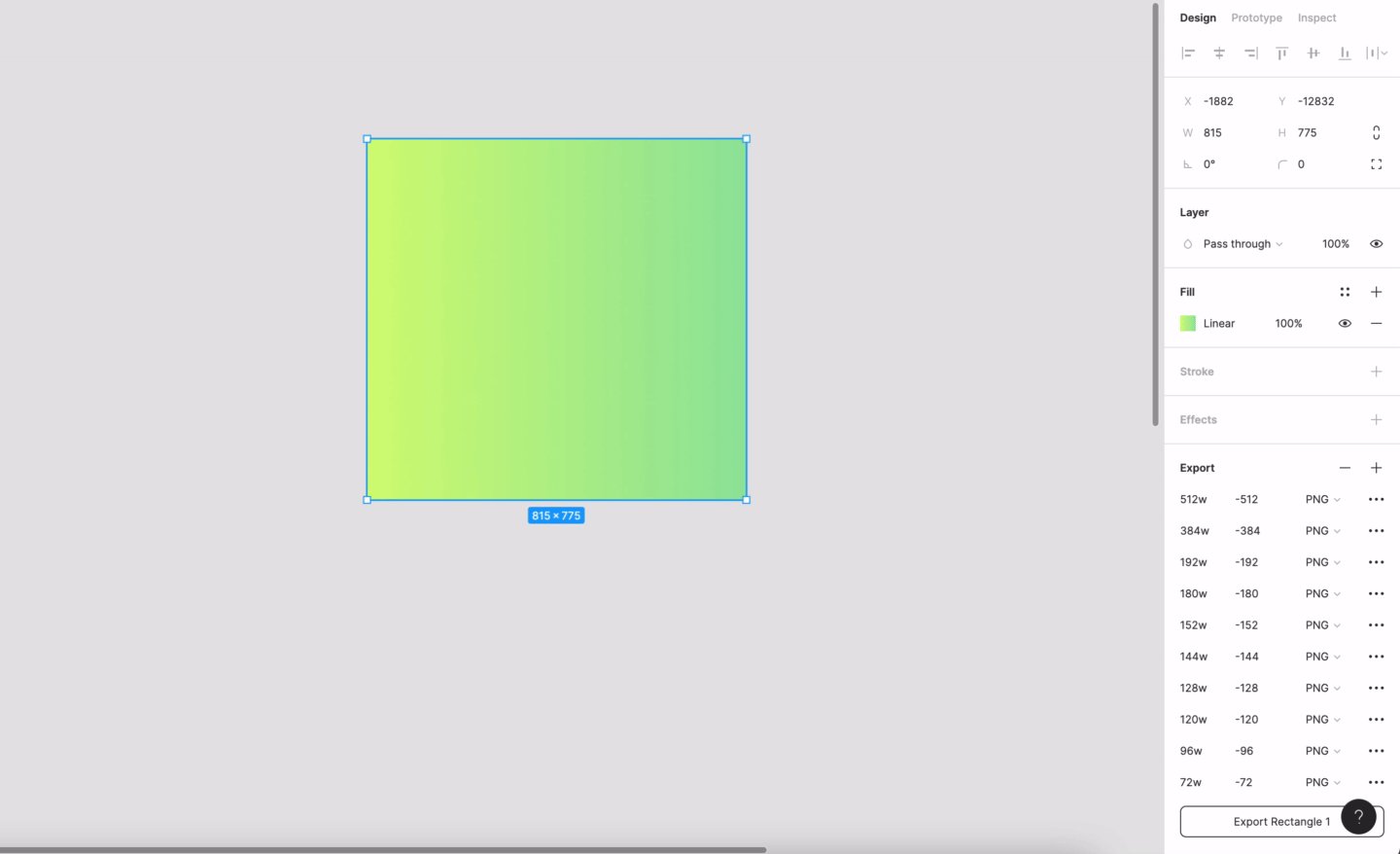
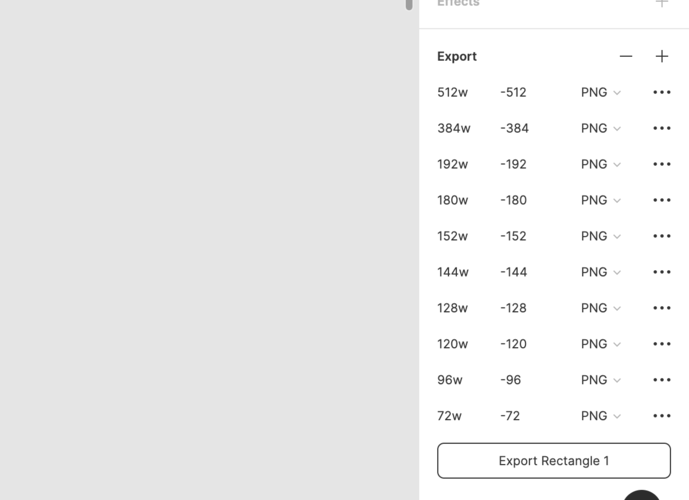
エクスポート設定にPWAに対応した複数の画像サイズがセットされます。準備ができたら、あとは「Export」ボタンを押して出力するだけ。

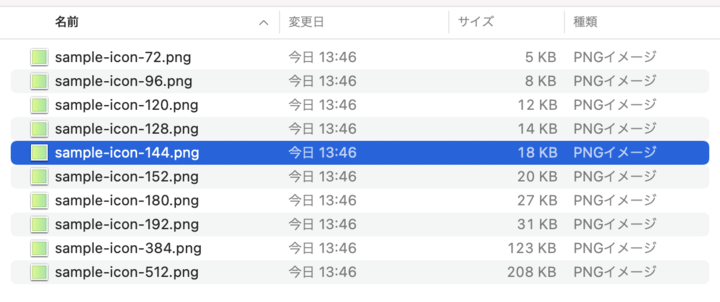
こんな感じでPWAアイコンに必要なサイズのアイコン画像がかんたんに生成できました。とっても簡単ですね。

生成されるアイコン画像サイズ一覧
デフォルトでは、以下の10種類のアイコンサイズがエクスポート設定に適用されます。PWAに必要なアイコンサイズの最小個数は、3種類ほどだったかと思うので、必要に応じて不要なサイズがあれば削除しておいてもよいでしょう。
- 512×512
- 384×384
- 192×192
- 180×180
- 152×152
- 144×144
- 128×128
- 120×120
- 96×96
- 72×72
複数サイズのアプリアイコン画像を一括で書き出しできて便利ですね。面倒な作業はプラグインに任せてラクをしていきましょう。気になった方は試してみてはいかがでしょうか。


コメント